Python 2.5サポート終了
Python 2.5のサポートが終了するとの事。2017年5月16日に無効になるとの事。
https://cloud.google.com/appengine/docs/deprecations/python25
手順を踏めば、6月20日まで延命できるらしいが、Google App Engineは無料で使える時間もかなり限られてしまったので、もう延命処置も2.7への移行ももしない。
なので、実験的に立ち上げた以下のサイトは利用できなくなる。
CSS:ブロック全体は中央揃え+中の要素は左寄せ
別のブログに、「ブロック(コンテナ)全体は中央揃え+中の要素(複数画像)は左寄せ」をJavaScriptを使わないでCSSのみで実現できる方法を書いたので、リンクだけ載せておく。
GPSログViewサンプル
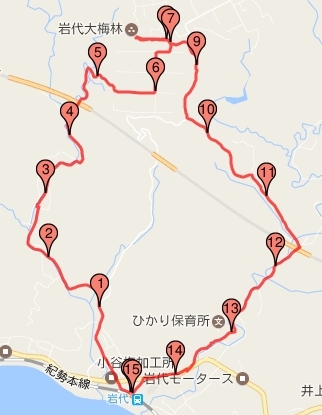
MyHome Portalの「GPSログView」のサンプルを以下にて公開しました。
≪和歌山 岩代駅-岩代大梅林≫
http://2green.890m.com/gpslog/20170219.html
関連記事は以下。
≪岩代大梅林ハイキング≫
Google Maps APIで指一本でスクロール
Google Maps JavaScript APIを使ったページで、地図をスクロールするには、指2本で操作するように変更されました。
1本指で操作しようとすると、「地図を移動させるには指2本で操作します」と表示されます。
MyHome Portalの「tools/google-maps-earth-v3.php」等、Google Maps JavaScript APIを使ったページで、従来通り指1本で操作できるようにするためには、オプションに
gestureHandling: 'greedy'
を追加してください。
【追加例】
var myOptions = {
zoom: 17,
mapTypeId: google.maps.MapTypeId.ROADMAP,
gestureHandling: 'greedy',
streetViewControl: true
}
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
Google Maps API無償版のポリシー変更
Google Maps API無償版のポリシーが変更されたとの事。
Google Maps APIを使った地図を呼び出すスクリプトにAPIキーの設定が必要となったとのこと。新たなドメインでAPIキーなしで地図を呼び出そうとすると、エラー画面となり地図が表示されないらしい。
以前からGoogle Maps APIを利用しているドメインでAPIキーの設定がないまま地図を呼び出すと、地図は表示されるが、警告が出るとのこと。いつまで地図が表示されるか保証はないようだ。
Googleは、無償サービスをどんどん縮小してますね。
[ INTERNET Watch] Google Maps API無償版のポリシー変更、猶予期間が10月12日で終了、地図が突然表示されなくなる可能性も
http://internet.watch.impress.co.jp/docs/special/1029218.html
Ver.8.02:INDEXボタン変更
MyHome Portal Ver.8.02をリリースしました。
http://ok2nd.web.fc2.com/download.html
トップページ「INDEX」のボタン「料理(G)」「価格(G)」を廃止。
トップページ「INDEX」にボタン「ヨドバシ」「ヤフーshop」を追加。
ボタンデザインcssのデフォルトを、kube.cssに変更。
「ID管理」でW↑をクリックすると表示されるポップアップウインドウに件名と備考内容も表示するように変更。
「カレンダー」に国民の祝日「山の日」追加するためのCSVファイル「m_holiday_add.csv」を入れました。
以下のブログの記事に従って追加してください。
祝日「山の日」カレンダー用データ
今年から、国民の祝日として「山の日」が出来ました。
MyHome Portalのカレンダーの祝日テーブルへの追加データをcsvファイルとして作成しました。以下からダウンロードしてください。
http://ok2nd.web.fc2.com/download/m_holiday_add.txt
ファイル拡張子はtxtにしています。文字コードはUTF-8です。
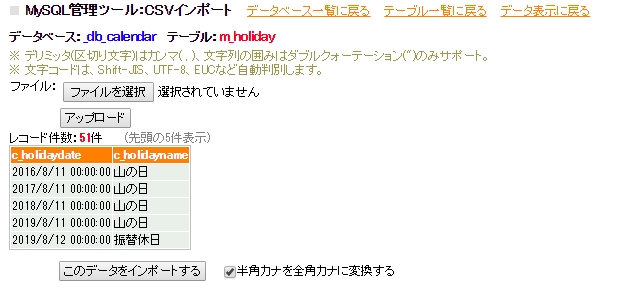
MyHome Portalのツール「MySQL管理ツール」を使ってデータベースに追加してください。
データベース「_db_calendar」または「_mydb_calendar」を選択し、テーブル「m_holiday」を選択します。「データ表示」をします。
「CSVインポート」画面を開きます。ダウンロードしたファイル「m_holiday_add.txt」をアップロードして、インポートしてください。