超シンプル簡単Ajax
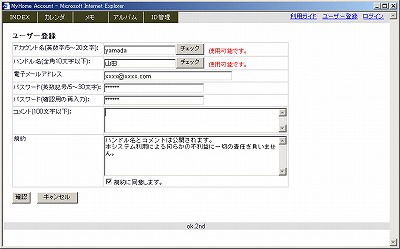
MyHome Portal のユーザー登録画面で、アカウント名とハンドル名が登録済かどうかチェックするためにAjaxを使っています。
ただ、Ajaxといっても、XMLもJSONも使っていません。ステータスの文字列を返しているだけです。Ajaxの超簡単な利用例となっています。
また、最初はHTTP通信にprototype.jsを使っていたのですが、テキストのやりとりだけですので、専用スクリプトファイルを作成しました。
http://www.openspc2.org/JavaScript/Ajax/Ajax_study/chapter02/005/index.html
を参考にしています。
function createXMLHttpRequest (cbFunc) {
var XMLhttpObject = null;
try {
XMLhttpObject = new XMLHttpRequest();
} catch (e) {
try{
XMLhttpObject = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try{
XMLhttpObject = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
return null;
}
}
}
if (XMLhttpObject) XMLhttpObject.onreadystatechange = cbFunc;
return XMLhttpObject;
}