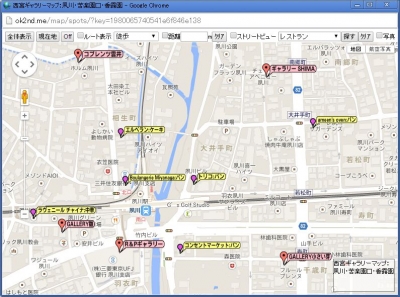
Google Maps APIによる複数スポット表示
HTMLファイルに、スポット名、緯度、経度を指定するだけで、Google Maps API V3を使った複数地点表示が出来るJavaScriptを公開します。
※ Firefoxでは、マーカーが表示されないなど、正常動作しません。
CGI等サーバーサイドの処理はありませんので、静的サイトに、HTML、JavaScript、CSS、画像ファイル一式を置くだけで使えます。
HTML、JavaScript、CSSファイル一式を以下からダウンロードできます。
https://sourceforge.jp/projects/map-spots/releases/
HTMLファイル(sample.html)内に、JavaScript配列変数「points」で、緯度、経度、スポット名(ビル名、店名等)を、以下の形式で指定してください。
「points」に指定する地点名が8地点までであれば、ルート表示もできます。
配列変数「others」に、その他の地点を指定すると、小さなマーカーで地点表示します。4番目に'r'を指定すると、マーカーと地点名の色が変わります。
「現在地」ボタンを押すと、現在地を人間マーカーで表示します。スマホで、現在地をマーカー表示させながら、スポットめぐりが出来ます。
マーカーをクリックすると、情報ウインドウが開きます。情報ウインドウのスポット名をクリックすると、Google検索画面が開きます。情報ウインドウの「→Googleマップ」をクリックすると、Googleマップで、地点表示をします。
<script> var points = []; points[0] = [緯度, 緯度, 'スポット名']; points[1] = [緯度, 緯度, 'スポット名']; points[2] = [緯度, 緯度, 'スポット名']; ... var others = []; others[0] = [緯度, 緯度, 'スポット名', '']; others[1] = [緯度, 緯度, 'スポット名', 'r']; // 別色 others[2] = [緯度, 緯度, 'スポット名', '']; ... </script>
以下で、サンプルの動作確認ができます。