「Leaflet」でGoogle MAPS APIなしでGoogle マップが使える。
「Leaflet」を使えば、「Google MAPS API」なしで「Google マップ」が使える。

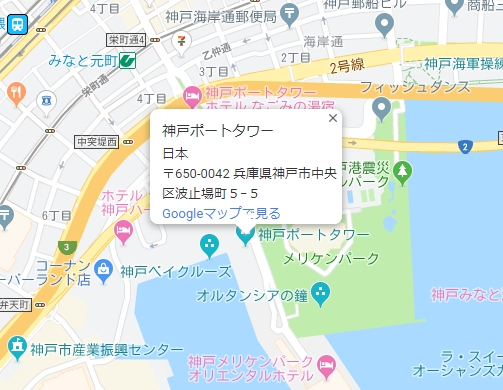
Leaflet + OpenStreetMapで、地図にマーカー表示。
Leaflet + OpenStreetMapで、地図にマーカー表示を試しました。
英会話学習サイトの英語音声読み上げを「Web Speech API Speech Synthesis」に変更。
以前作成した英会話学習サイト(↑)に英語音声読み上げ機能を付けていたが、その機能が使えなくなったので、「Web Speech API Speech Synthesis」に変更。
詳細は以下。
備忘録:Google Maps Javascript API:主要なスポット(POI)情報ウィンドウを表示させない方法。
Google Maps Javascript APIで作成した地図の主要なスポットをマウスでクリックすると、ポップアップで情報ウィンドウが表示される。
これを、POI(point of interest)と呼ぶ。

この情報ウィンドウを表示させないためには、Mapオブジェクトの初期化オプションでclickableIconsプロパティをfalseにする。
map = new google.maps.Map(document.getElementById('map'), { zoom: number, .... clickableIcons: false });
Mapオブジェクトの生成後はマップオブジェクト(map)に対して、次のメソッドを使ってオン/オフを設定できる。
map.setClickableIcons(false);
ChromeのFlash Playerサポート終了に伴い、MyHome Portal「ID管理」修正。
Google ChromeのFlash Playerサポートが2020年12月で終了します。
MyHome Portal「ID管理」で、[C]ボタンを押すとクリップボードにIDやパスワードをコピーする機能をFlash Playerを使って実現していました。

この機能を、Flash Playerを使わず、JavaScriptで実現する方法に変更します。
MyHome Portalの新バージョンでのパッケージ提供はしません。以下のモジュールを直接修正願います。
【id-manager/list-my-template.php】
【id-manager/view-idpass.php】
2つのモジュールのclipSetBtn()を以下のように書き換えます。
function clipSetBtn(id, text) {
var e = document.createElement('textarea');
e.textContent = text;
document.body.appendChild(e);
e.select();
document.execCommand('copy');
e.remove();
}
【id-manager/_include_idpass.php】
以下の部分を3箇所とも、onmouseoverからonClickに変更します。
onmouseover="clipSetBtn(
↓↓↓
onClick="clipSetBtn(
