無料レンタルサーバー「ウェブクロウ」が新規受付を停止
無料でレンタルサーバーを提供していたウェブクロウ(WEBCROW)が新規受付を停止している。
StarServer(スターサーバー)という新しい運営サイトに移行するらしいが、無料のプランが無くなっている。
【訂正】
StarServer(スターサーバー)にも無料プランがあるようだ。
無限スクロールJavaScript「Infinite Scroll」
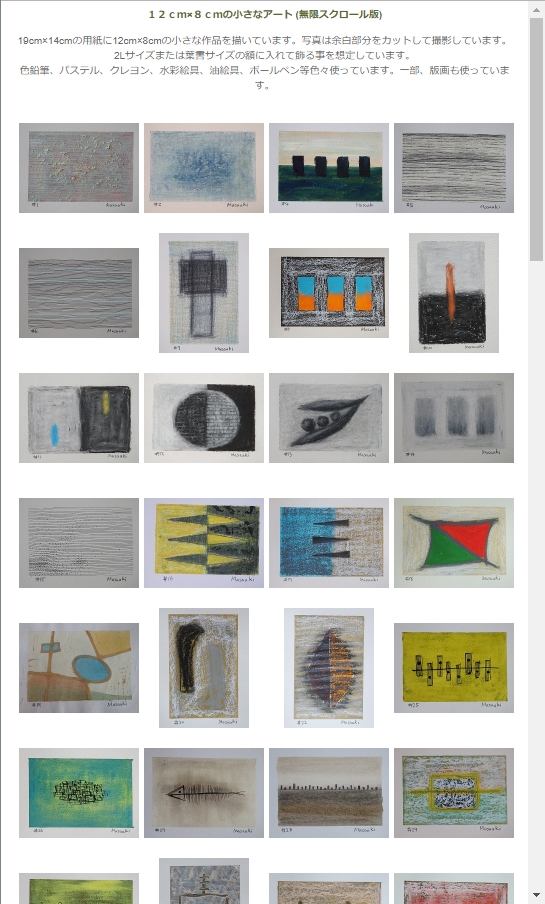
無限スクロールを実現するJavaScript「Infinite Scroll」を使ってみた。
別ブログに書いたので、リンクを載せておく。
≪Infinite Scrollを使った無限スクロール版「12cm×8cmの小さなアート」 - 晴歩雨描≫
Python 2.5サポート終了
Python 2.5のサポートが終了するとの事。2017年5月16日に無効になるとの事。
https://cloud.google.com/appengine/docs/deprecations/python25
手順を踏めば、6月20日まで延命できるらしいが、Google App Engineは無料で使える時間もかなり限られてしまったので、もう延命処置も2.7への移行ももしない。
なので、実験的に立ち上げた以下のサイトは利用できなくなる。
CSS:ブロック全体は中央揃え+中の要素は左寄せ
別のブログに、「ブロック(コンテナ)全体は中央揃え+中の要素(複数画像)は左寄せ」をJavaScriptを使わないでCSSのみで実現できる方法を書いたので、リンクだけ載せておく。
GPSログViewサンプル
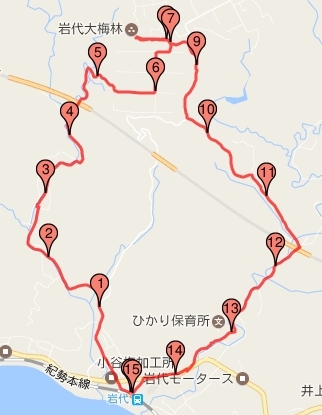
MyHome Portalの「GPSログView」のサンプルを以下にて公開しました。
≪和歌山 岩代駅-岩代大梅林≫
http://2green.890m.com/gpslog/20170219.html
関連記事は以下。
≪岩代大梅林ハイキング≫
Google Maps APIで指一本でスクロール
Google Maps JavaScript APIを使ったページで、地図をスクロールするには、指2本で操作するように変更されました。
1本指で操作しようとすると、「地図を移動させるには指2本で操作します」と表示されます。
MyHome Portalの「tools/google-maps-earth-v3.php」等、Google Maps JavaScript APIを使ったページで、従来通り指1本で操作できるようにするためには、オプションに
gestureHandling: 'greedy'
を追加してください。
【追加例】
var myOptions = {
zoom: 17,
mapTypeId: google.maps.MapTypeId.ROADMAP,
gestureHandling: 'greedy',
streetViewControl: true
}
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);