新年あけまして、おめでとうございます。
新年あけまして、おめでとうございます。
■A Happy New Year
■賀正
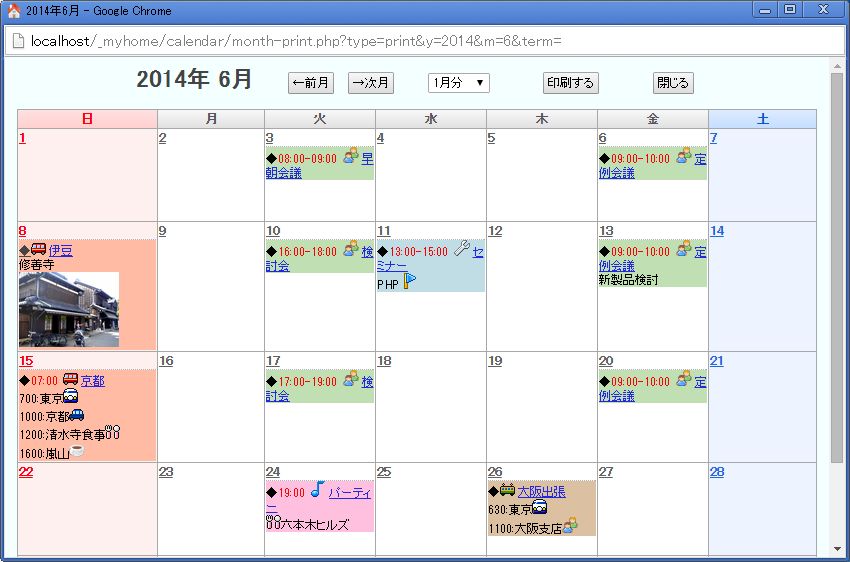
Ver.7.03:「カレンダー」に印刷用ページを追加
MyHome Portal Ver.7.03をリリースしました。
http://ok2nd.web.fc2.com/download.html
「カレンダー」に、印刷用ページを追加しました。余分なヘッダー等を無くしたシンプルな月間スケジュールを印刷します。1か月~12か月分をまとめて印刷できます。
「学習」に、英文の発音機能を追加しました。「High Quality Text-to-Speech API」を使っています。
「2nd 英語」に英文の発音機能追加
「2nd 英語」に、英文の発音機能を追加しました。
【2nd 英語:スマホ用】
【2nd 英語:PC用】
「High Quality Text-to-Speech API」を使っています。
以下のサイトで紹介されている方法を使いました。
http://hello-apis.blogspot.jp/2013/02/tts-apicom-text-to-speech-api.html
<button onclick="(new Audio('http://tts-api.com/tts.mp3?q=hello%20world.')).play();return false;">
<img src="../icon/speaker.png"></button>
テストでは、以下の2つの方法も試しましたが、上記方法が一番レスポンスが良かったようです。
1つは、次のサイトで紹介されている「jquery.say.js」を使う方法です。
http://stabucky.com/wp/archives/4576
<button onclick="sayEnglish('hello%20world.');return false;">
<img src="../icon/speaker.png"></button>
<script src="../scripts/jquery.say.js"></script>
<script>
function sayEnglish(text) {
$.say(text.replace(/’/g, "'"));
}
</script>
もう1つは、Ajaxを使って、audioタグを返す方法です。
<button onclick="speechEnglish('hello%20world.');return false;">
<img src="../icon/speaker.png"></button>
<script>
function speechEnglish(text) {
$.ajax({
type: "GET",
url: "text-to-speech.php?q="+text,
async: true,
success: function(res){
$("#mp3").html(res);
var myAudio=document.getElementById("english");
myAudio.play();
}
})
}
</script>
<span id="mp3"></span>
≪text-to-speech.php≫<?php
echo '<audio id="english" src="http://tts-api.com/tts.mp3?q='.$_GET['q'].'>" controls></audio>';
?>
Ver.7.02:MySQL関数をmysqliに変更
MyHome Portal Ver.7.02をリリースしました。
http://ok2nd.web.fc2.com/download.html
MySQL関数をmysqliに変更。(mysql拡張モジュールが、PHP5.5から非推奨になっているため。)
$link = mysql_connect('localhost', 'my_user', 'my_password');$db_selected = mysql_select_db('database_name', $link);
↓↓↓
$link = mysqli_connect('localhost', 'my_user', 'my_password', 'database_name');
ただし、モバイル用モジュール「_mobile/以下」は、mysqli非対応のままです。
ツール「Google Maps API V3版」で、ストリートビューをオフにした時に、人形マークを元に戻すようにしました。
ツール「Google Maps API V3版」で、ストリートビュー状態では、現在地情報ウインドウを表示しないようにしました。
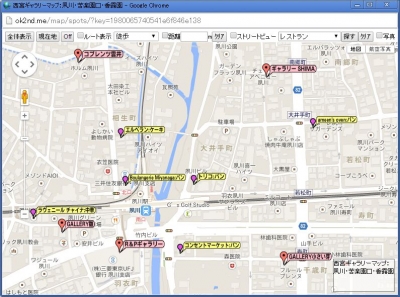
Google Maps APIによる複数スポット表示
HTMLファイルに、スポット名、緯度、経度を指定するだけで、Google Maps API V3を使った複数地点表示が出来るJavaScriptを公開します。
※ Firefoxでは、マーカーが表示されないなど、正常動作しません。
CGI等サーバーサイドの処理はありませんので、静的サイトに、HTML、JavaScript、CSS、画像ファイル一式を置くだけで使えます。
HTML、JavaScript、CSSファイル一式を以下からダウンロードできます。
https://sourceforge.jp/projects/map-spots/releases/
HTMLファイル(sample.html)内に、JavaScript配列変数「points」で、緯度、経度、スポット名(ビル名、店名等)を、以下の形式で指定してください。
「points」に指定する地点名が8地点までであれば、ルート表示もできます。
配列変数「others」に、その他の地点を指定すると、小さなマーカーで地点表示します。4番目に'r'を指定すると、マーカーと地点名の色が変わります。
「現在地」ボタンを押すと、現在地を人間マーカーで表示します。スマホで、現在地をマーカー表示させながら、スポットめぐりが出来ます。
マーカーをクリックすると、情報ウインドウが開きます。情報ウインドウのスポット名をクリックすると、Google検索画面が開きます。情報ウインドウの「→Googleマップ」をクリックすると、Googleマップで、地点表示をします。
<script> var points = []; points[0] = [緯度, 緯度, 'スポット名']; points[1] = [緯度, 緯度, 'スポット名']; points[2] = [緯度, 緯度, 'スポット名']; ... var others = []; others[0] = [緯度, 緯度, 'スポット名', '']; others[1] = [緯度, 緯度, 'スポット名', 'r']; // 別色 others[2] = [緯度, 緯度, 'スポット名', '']; ... </script>
以下で、サンプルの動作確認ができます。
Ver.7.01:InfoWindowの.gm-style-iw
MyHome Portal Ver.7.01をリリースしました。
http://ok2nd.web.fc2.com/download.html
Ver.7.00で、Google Maps APIを使ったページの情報ウィンドウに縦スクロールバーを表示させないために、スタイルシートに以下を追加しましたが、情報ウィンドウ内の一部が表示されなくなってしまう場合がある事が分かったため、修正しました。
google-maps-earth-v3.phpでは、スタイルシートはそのままとし、情報ウィンドウに表示するテキストの最後に<br><br>を追加。
それ以外(abook/maps-abook-v3.php, diary/maps-diary.php, tools/google-maps-earth-multi-v3.php)では、スタイルシートから、以下を除去しました。
.gm-style-iw {
overflow: hidden ! important;
}.gm-style-iw div {
overflow: hidden ! important;
}
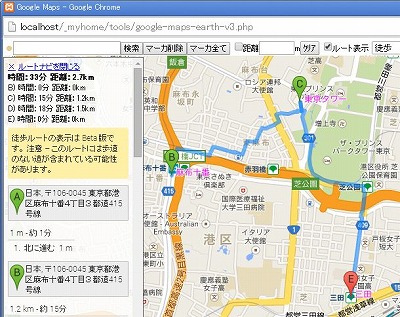
Ver.7.00:Google Maps API V3版 改良。
MyHome Portal Ver.7.00をリリースしました。
http://ok2nd.web.fc2.com/download.html
Ver.1.00リリースから約7年目ということで、Ver.7.00としました。
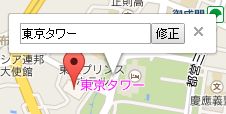
ツール「Google Maps API V3版」で、検索結果やマウスクリックで作成されるマーカーに地点名を表示するようにしました。ルート表示をして印刷した時に分かりやすいようにするためです。
マーカーの地点名をクリックすると、表示地点名を変更できます。
ツール「Google Maps API V3版」のルート表示で、ルート全体の所要時間と合計距離を表示できるようにしました。ポイント間の時間と距離の簡潔な表示も追加しました。
ツール「Google Maps API V3版」のルート表示で、車の場合、有料道路の有無を選択できるようにしました。
ツール「Google Maps API V3版」のルート表示で、ルートをドラッグして変更できるようにしました。
ツール「Google Maps API V3版」で、ルート表示時は、検索結果やマウスクリックで作成されたマーカーを一旦非表示とするにしました。ルート表示のポイント・マーカーが隠れないようにするためです。
ツール「Google Maps API V3版」で、「クリア」ボタンを廃止し、検索文字入力テキストボックスに、クリアボタン(×)が付くようにしました。
ok2nd.jsのzen2han()で、全角「ー」を半角「-」に変換しないように仕様変更。
「INDEX」の「ブログ」ボタンを廃止。